Recently Viewed:
Home > 文件型態與接縫模式(DOCTYPE & Quirks Mode)
文件型態與接縫模式(DOCTYPE & Quirks Mode)
簡介接縫模式/轉折模式 (Quirks Mode)[1] 其實就是使用舊的(而往往是錯誤的)CSS/HTML規則的舊瀏覽器模式(主要是IE4、IE5、IE6採用)。而相對於「接縫模式/轉折模式」就是舊式瀏覽器後來改革後尊循標準語法的「標準模式 (Standard Mode)」。而要標示一個網頁是由舊瀏覽器模式或標準模式呈現,就是由 DOCTYPE 的宣告來決定。 DOCTYPE 的宣告語法一般語法: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 由於 HTML5 的制定,現可以下列簡潔的語法宣告: <!DOCTYPE html> 特別注意:DOCTYPE 需在網頁整個文件的開始就要宣告,請勿在 <!DOCTYPE> 前加入「任何」字元,不然在 IE 瀏覽器中又會進入 Quirks Mode。 DOCTYPE的起源與意義DOCTYPE 的宣告是為了讓瀏覽器進入「標準模式」。但「標準模式」倒底是什麼呢?簡要而言可以說是完整支援 CSS/HTML 的模式。 Standard Mode 基本上是相較於 Netscape 和 Internet Explorer 還在大戰時的「一套標準各自解讀」時期,各家舊瀏覽器的「各自解讀」模式。到後來約 2000年微軟推出完整支援 CSS (CSS Level1) 的 Mac IE5,才開始支援 HTML/CSS 標準語法的「標準模式」。但,進入了大家(勉為其難)開始支援標準模式的時期,那舊時代的網頁怎麼辦?所以就發明了一種模式叫作 Quirks Mode,專門用以處理舊式設計規則的網頁。因為舊式網頁當然沒有 DOCTYPE 的宣告,所以,「不要宣告 DOCTYPE」就會進入屬於舊瀏覽器模式的 Quirks Mode。而正確地宣告 DOCTYPE 就會讓瀏覽器解讀網頁時進入標準模式。 未宣告文件型態(DOCTYPE)與 Quirks Mode 的限制與缺陷未宣告文件型態的缺陷基本上就等同於瀏覽器進入 Quirks Mode 時使用 HTML/CSS 語法的限制與缺陷。 1.
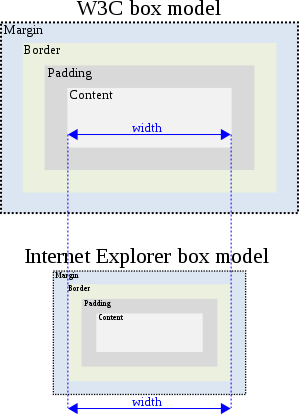
Box Model 定義不同 簡要而言,在 IE系列的 Quirks Mode 中,一個Box區塊(DIV or SPAN)的在指定同樣的 width/height(內容寬度/高度)下,整個區塊所占有的寬度/高度會比較 Standard Mode 所占有的寬度/高度小。這是由於在定義上,IE Quirks Mode 認為 width/height 包括 padding 以及 border,官方定義則不包括。故 IE Quirks Mode 的內容寬度/高度要扣掉 padding 及 border,因此會 Standard Mode 中看起來要小。  Source: Wikipedia Source: Wikipedia2. 註1:Quirks Mode 的翻譯考量 臺灣在網站設計上一直有落後世界發展的狀況,經常有一種自成一格的發展模式,往往停留在「全 Table」設計,「IE獨大」的設計模式。也因此「Quirks Mode」這個概念除了陌生之外,也因為這個字本身不好翻,也幾乎沒有相對應的中文翻譯。所以在撰寫在百科介紹時,Quriks mode 這個詞的翻譯可能是臺灣第一次試著有正式的翻譯。因此需特作說明。 本百科目前採用「接縫模式」或「轉折模式」作為中譯。也歡迎各位朋友有其他更好的翻譯建議。 本翻譯考量如下: Quirks Mode 會用 quirk 這個字應是取自其動詞用法「使形成皺摺」以及建築用語「溝槽」,指兩面牆面或兩個凸面之間的接縫。另外,更古典的用語中有這種說法「a quirk of fate 命運的轉折」。因此,在翻譯上建議可翻作「接縫模式」或者「轉折模式」。 參考資料Activating Browser Modes with Doctype Quirks Mode: http://en.wikipedia.org/wiki/Quirks_mode 文件型態與接縫模式(DOCTYPE & Quirks Mode)的論壇文章 [ 發表文章 ]
[ 瀏覽文章 ] 文件型態與接縫模式(DOCTYPE & Quirks Mode)的分類地圖 Developed by MEPO Humanity Technology
|