Recently Viewed:
Home > 網頁設計與語法(HTML/CSS)
網頁設計與語法(HTML/CSS)
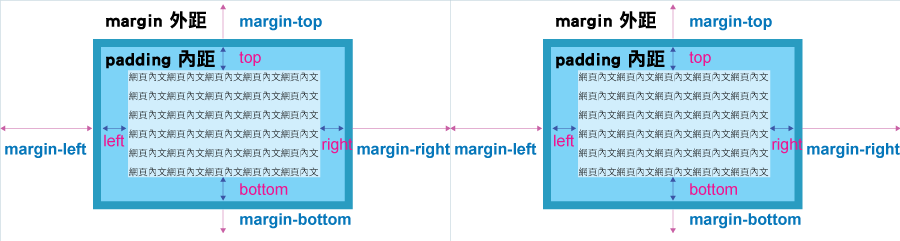
[基礎] 盒子模型/區塊模型(Box Model) 相關中文介紹: 重點: 1.
內距(PADDING)使用時機:父區塊中控制子區塊尺寸時使用(兩區塊為 從屬關係 ) 2.
邊距(MARGIN)使用時機:區塊與區塊作上下或左右鄰居時使用(兩區塊為 對等關係 ) 3.
MARGIN 在 BORDER 之外;PADDING 在 BORDER 之內 4.
寬度和高度(width 和 height)範圍:只包括最裡面的 Content Box,不包括 margin、border,也不包括 padding。 5.
BACKGROUND(背景)範圍:CONTENT、PADDING、BORDER,不包括 MARGIN [基礎] 三大定位邏輯:自然流動(預設)(Normal flow)/浮動定位(Floats)/絕對定位(Absolute positioning) 圖片來源: iTeach 一、自然流動 由上到下,由左至右。 二、浮動定位 (To be edited) 三、絕對定位 絕對定位屬性常用有三種: position: static position: relative position: absolute 父區塊左上角是原點 TOP: 100px LEFT: 200px 這裡是絕對定位的子區塊 <div style="position:relative; border: Dodgerblue solid 2px"> <div style="POSITION:ABSOLUTE; TOP:100px; LEFT: 200px> 這裡是絕對定位的子區塊 </div> </div> 要點: 父區塊要設為 position: relative (設為absolute亦可,但不設或設為 static則無效) 子區塊要設為 position: abosolute 相關介紹: [基礎] 表格製作:TABLE, TR, TD, TH 與 caption 的 CSS 設定網頁版基礎理論教學: 影音版教學(建議以720p全螢幕觀看): CSS/HTML進階語法:跨瀏覽器之相容作法垂直置中:Vertical-align:middle 支援IE的單行及多行垂直置中語法(相當複雜): 水平置中:margin: auto / text-align: center 支援 IE 作法 - 在父層 DIV 中設定 text-align: center; 讓子DIV置中,再於子 DIV 設定 text-align: left; 將子DIV的文 字正常地置左。(此為針對IE之特殊作法) 支援 Firefox/Chrome 等瀏覽器作法 - 無需在父層DIV中設定,直接在子DIV中加入 margin: auto;。(此為正規作法) ROUNDED CORNERS AND SHADOWED BOXES 陰影效果:Drop shadow with CSS for all web browsers 按:最好在 .shadow 中再加入背景設定 background: none repeat scroll 0 0 #FFFFFF; Flash 跨瀏覽器相容語法 最大寬度兼容語法: max-width 瀏覽器呈現相異處經驗整理1.
valign: 在 table td 中使用 valign=top 時,若內容中有圖片也有文字,則在大部份的瀏覽器中(IE、Firefox),文字是置底。在Google Chrome中,則是置頂。 例如: 2.
<p> 的段落間距 在 Firefox 中,<p> 所代表的段落前後會自動留有一個行高的 margin。其他瀏覽器基本上都沒有。這個留有一個行高的作法是參考 W3C 的建議,維持 Firefox 一貫的原則。而「行高」原則是以當下段落的 font-size 決定。 瀏覽器模式Quirks Mode (維基百科): Activating Browser Modes with Doctype 相關資料CSS Tutorial: Browser-compatibility Issues (瀏覽器相容性議題) 8個讓你網頁不相容IE 8的CSS樣式寫法(2009) IE 和 Firefox CSS 兼容性问题分析 IE6: Line-height / Replaced Element Bug 網頁字型一覽速查: HTML Email 設計注意事項 網頁設計與語法(HTML/CSS)的論壇文章 [ 發表文章 ] [ 瀏覽文章 ] 網頁設計與語法(HTML/CSS)的分類地圖 Developed by MEPO Humanity Technology
|